

Tutorials Platform: Enhancing educational resources through an improved workflow for teachers
This project aims to enhance the learning journey of students and the workflow of teachers when creating digital educational material. Through customer journey workshops and prototype testing, I identified the core needs and challenges faced by the teachers. With the teacher’s dashboard, teachers can enhance their teaching methods and provide a seamless online learning experience for their students, instead of the digital component being a hindering element. Using an agile framework, we prioritised the development of essential features for a minimum viable product (MVP). These features will be iterated upon and expanded further.
Contribution
Digital Strategy, UX Research, Workshop Facilitation, UX Design, UI Design
Year
2023 – 2024
Client
TU Delft
Website
Tutorials Platform: Enhancing educational resources through an improved workflow for teachers
This project aims to enhance the learning journey of students and the workflow of teachers when creating digital educational material. Through customer journey workshops and prototype testing, I identified the core needs and challenges faced by the teachers. With the teacher’s dashboard, teachers can enhance their teaching methods and provide a seamless online learning experience for their students, instead of the digital component being a hindering element. Using an agile framework, we prioritised the development of essential features for a minimum viable product (MVP). These features will be iterated upon and expanded further.
Contribution
Digital Strategy, UX Research, Workshop Facilitation, UX Design, UI Design
Year
2023 – 2024
Client
TU Delft
Website





The Challenge
Transforming educational content creation: From scattered resources to a unified platform
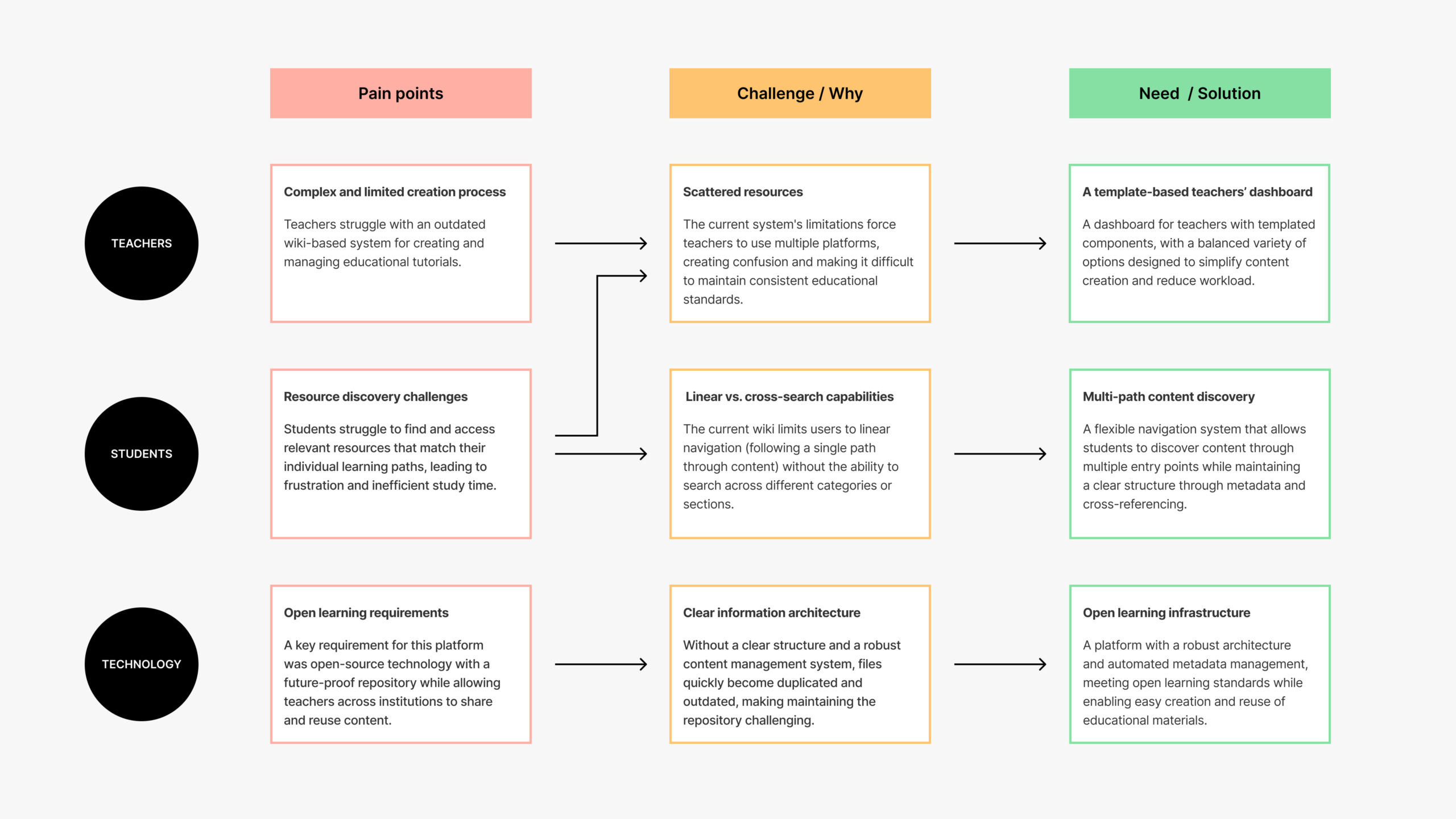
The biggest challenge of this project revolves around addressing the cumbersome process for teachers of creating tutorials. Previously, they used a wiki page that required basic HTML knowledge but offered limited content display options. This led teachers to use multiple external platforms, resulting in disorganised and scattered educational resources.
Research revealed that flexible learning paths were a key need for students. The platform should accommodate multiple navigation paths to serve students with diverse backgrounds and skill levels.
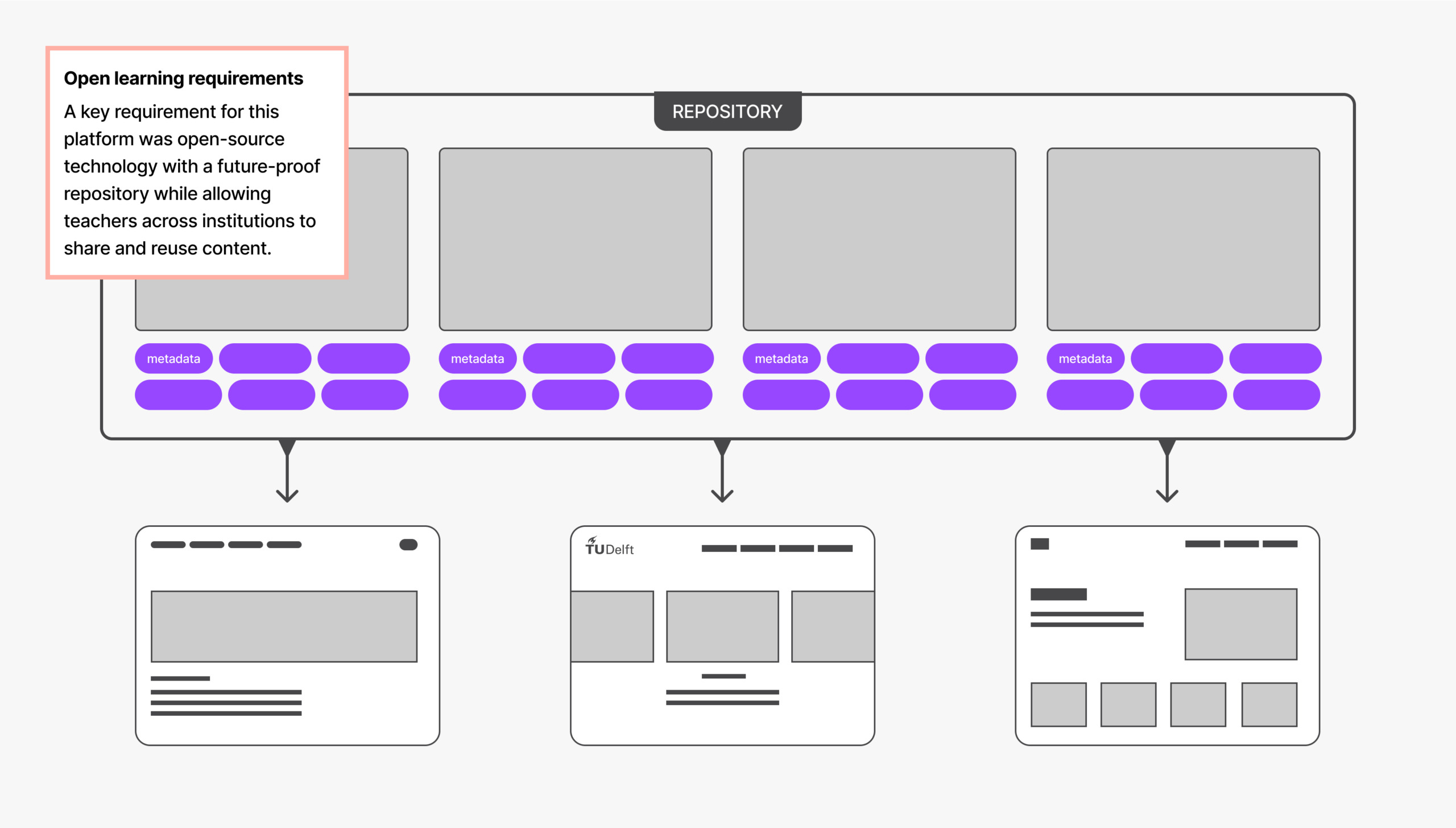
A technological requirement for the new platform was an open and sustainable information architecture. It should be accessible through open education principles while maintaining a robust repository system, and prevent duplicate versions of content. To be future-proof, the platform should operate as far as possible independently of specific systems. Additionally, teachers (also of different institutions) should be able to download, share and reuse content.
By understanding and addressing these challenges, the aim was to create an educational platform that streamlines the workflow for teachers and provides a centralised hub for educational resources.


Collaborative Approach
Focus on the pains, turn them into gains
My approach involved several key steps to ensure I understood the needs and wishes of the teachers and create a platform that served them in the best way possible.
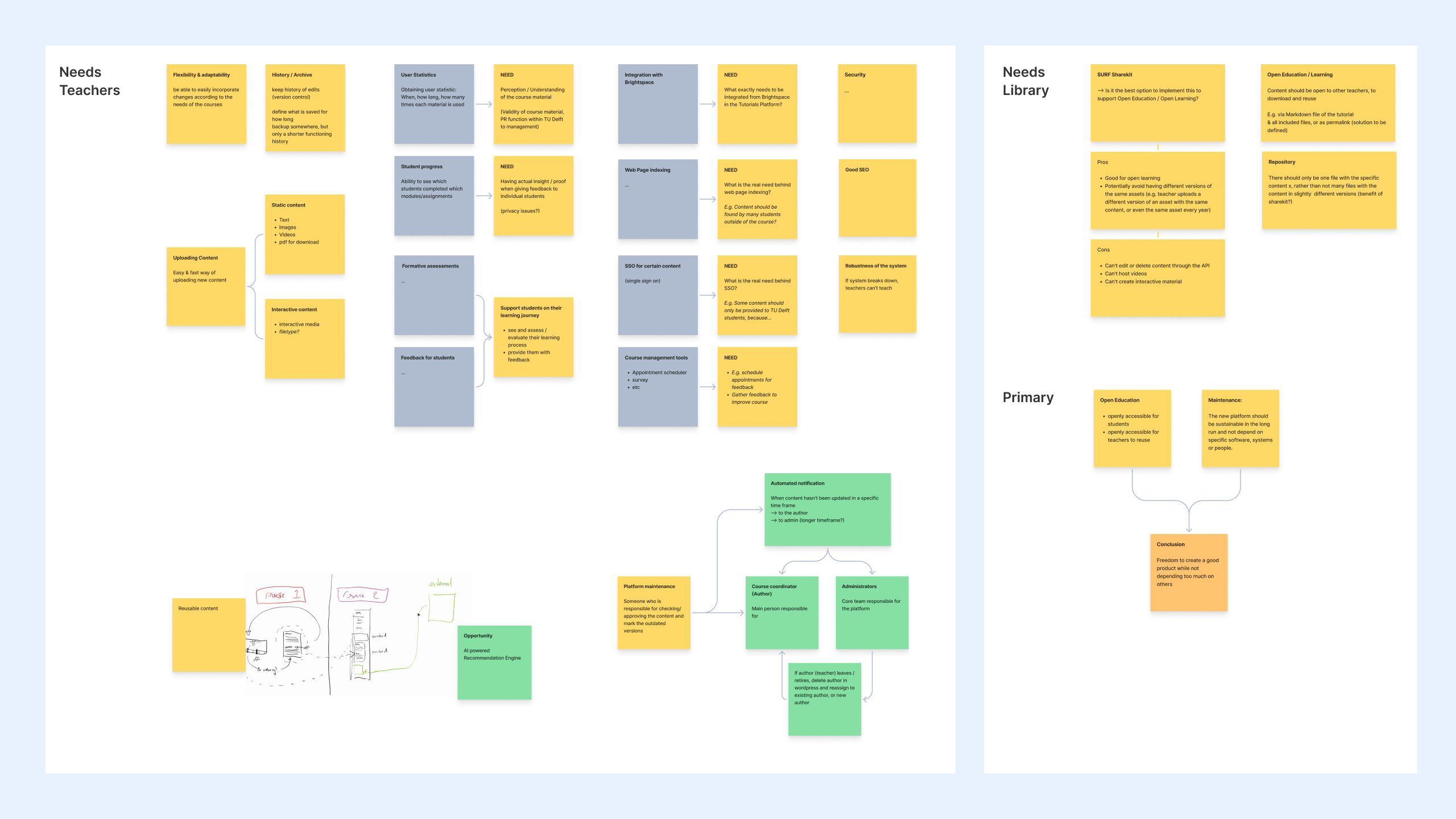
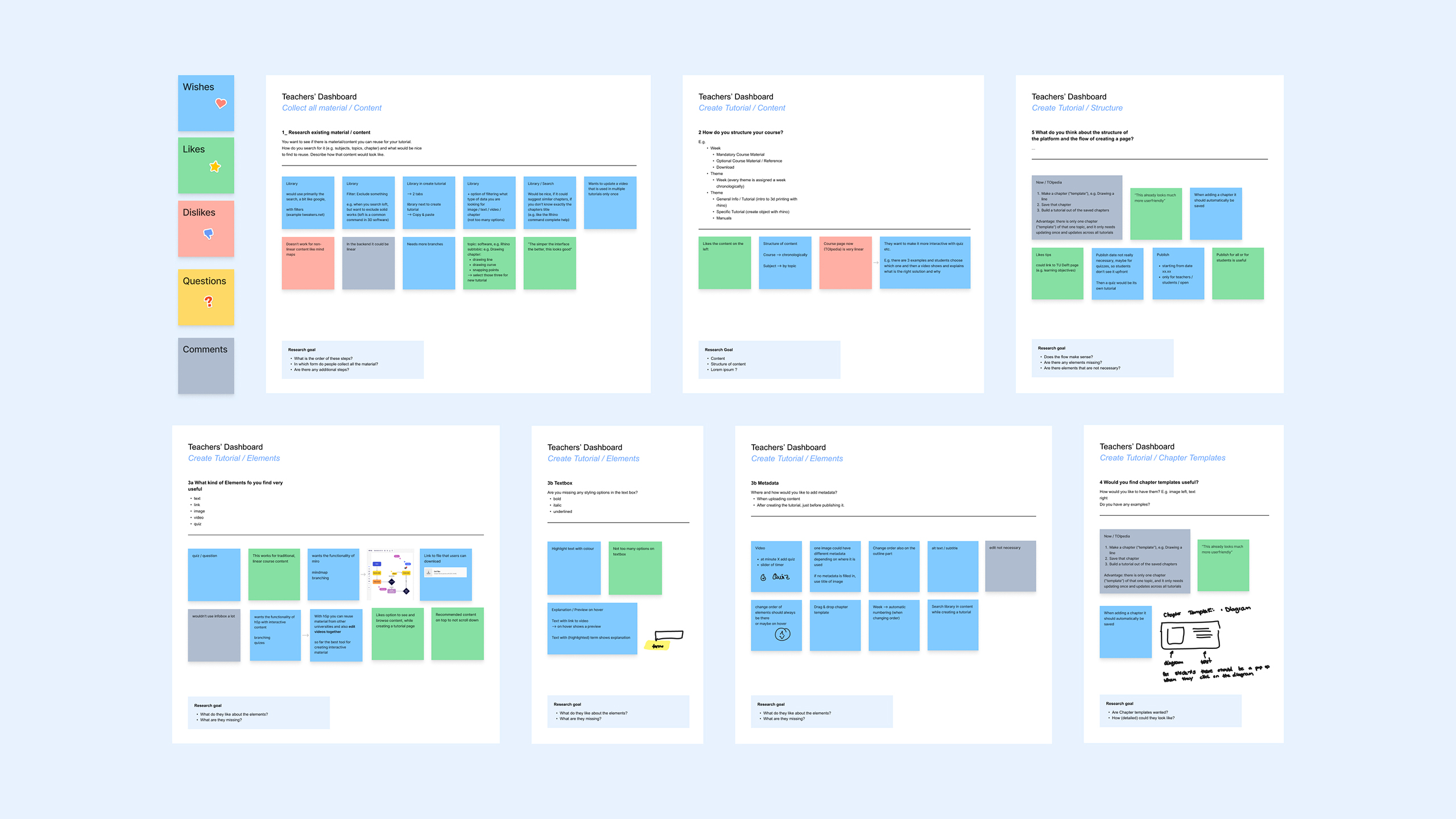
First, I conceptualised and facilitated a workshop where we gathered input from the teachers and some other stakeholders, listing all their needs and wishes. We then clustered and prioritised these insights to identify the most important features and functionalities for the platform.
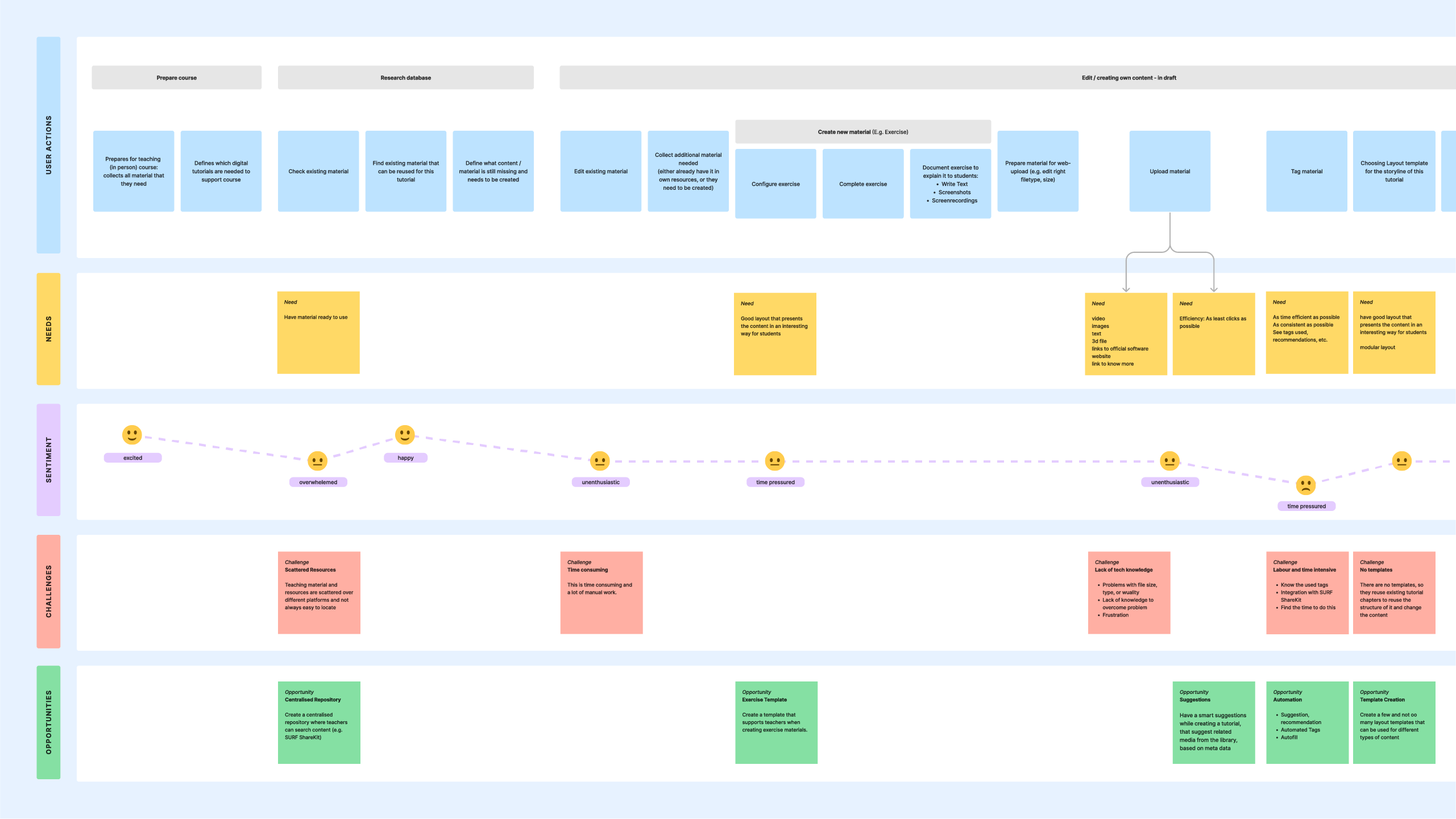
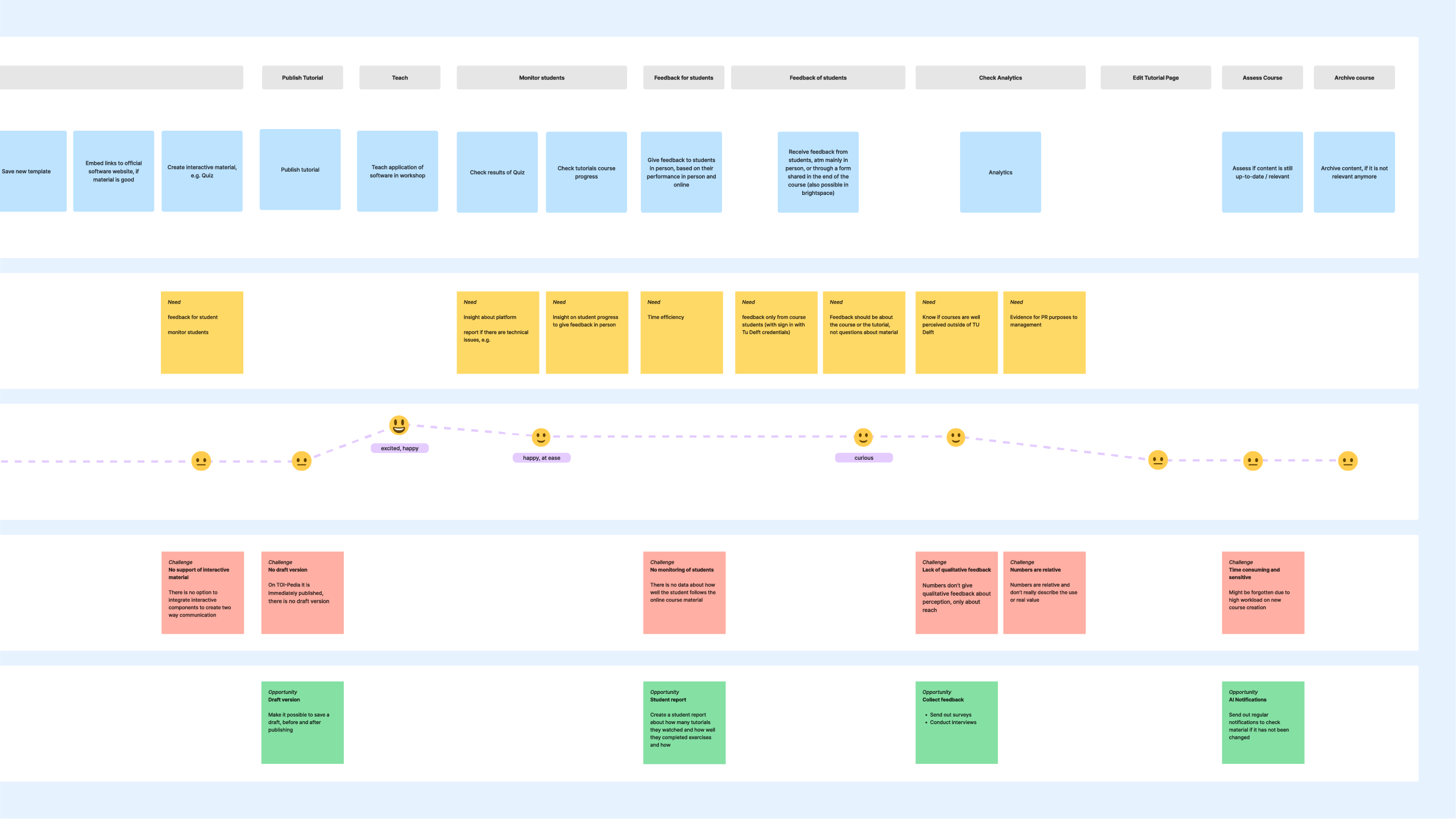
Next, I conducted a customer journey workshop with the teachers. This involved mapping out their ideal journey, from creating educational resources to uploading them to the new platform, while also thinking of the in person teaching. By understanding their pain points and desired interactions, I gained valuable insights to inform the design of the platform.
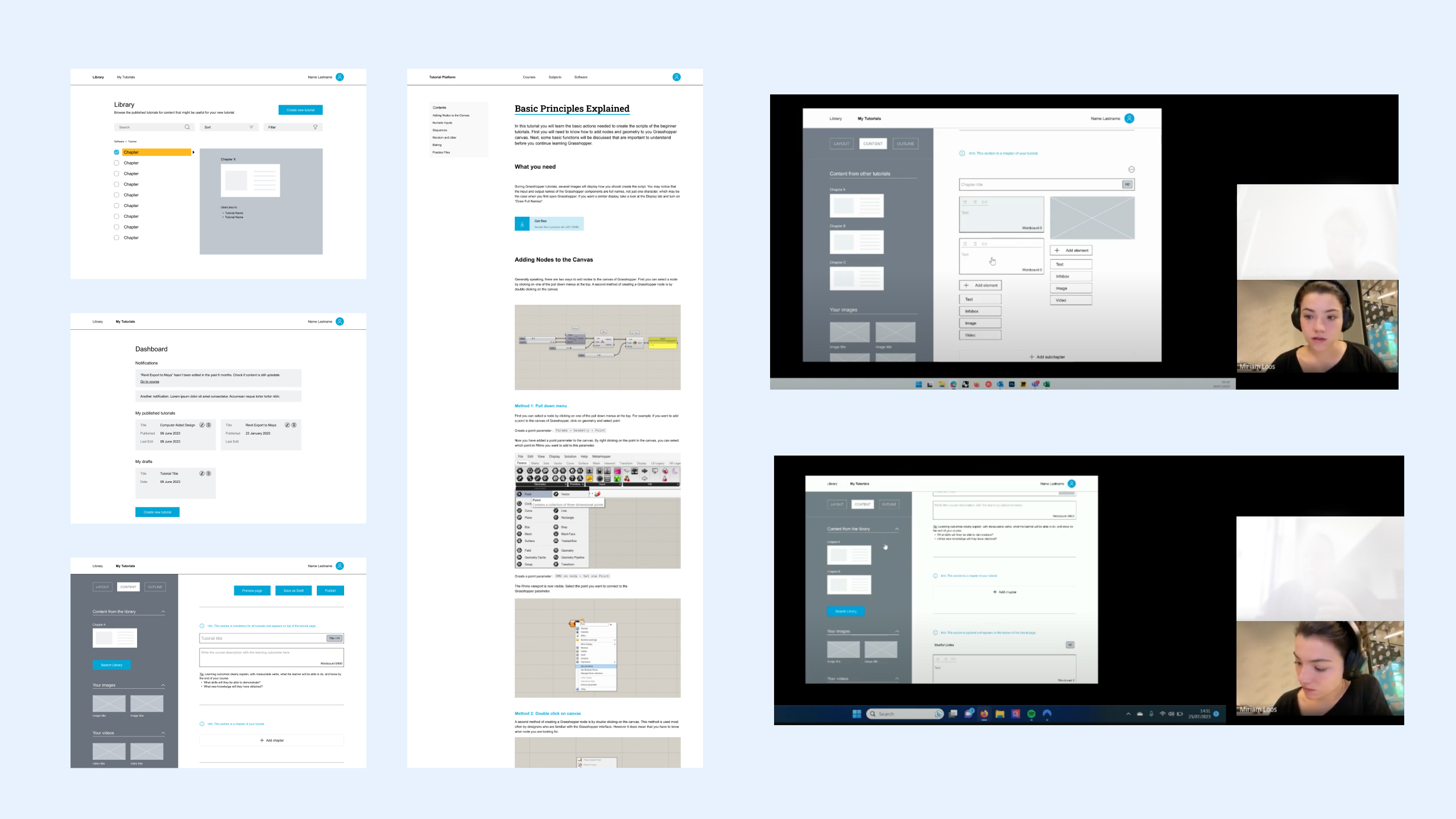
Based on the findings from the customer journey workshop, I created a prototype using Figma. This allowed me to visualise the user interface, providing a tangible representation of the teacher’s dashboard. The prototype was then individually tested with the teachers in an explorative way followed up with questions, gathering more specific feedback to improve their experience.
In addition to working closely with the teachers, I also engaged with other stakeholders, such as the library group. By involving different perspectives, we ensured that the platform met the needs of all relevant parties and aligned with the broader educational ecosystem.

Agile Framework
Working with constraints
To ensure efficient development, we adopted an agile framework. Through constant communication with the stakeholders, we prioritised must-have features for the initial release. This approach focused on delivering a minimum viable product (MVP) that met the educational system’s immediate needs within time and budget constraints.
Implementing essential features first provided a functional platform addressing core challenges faced by teachers. From this foundation, the platform’s functionalities can be expanded based on user feedback and evolving needs, ensuring flexibility and adaptability.
This way, we delivered an initial product that provides immediate value to teachers while allowing for future enhancements.

Solution
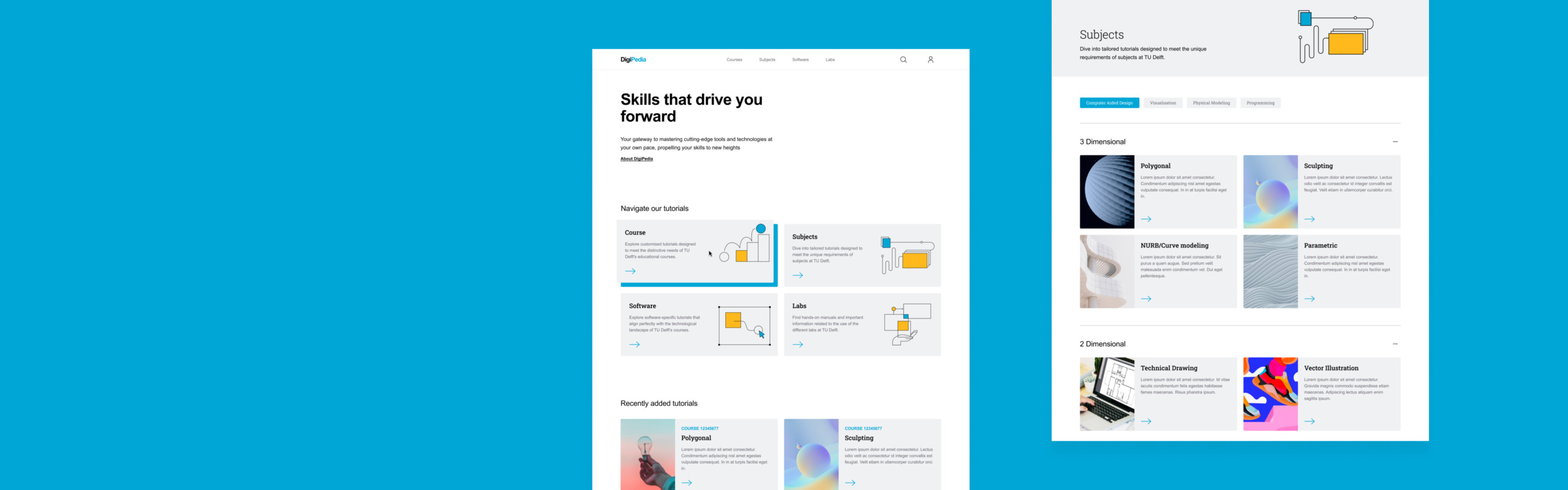
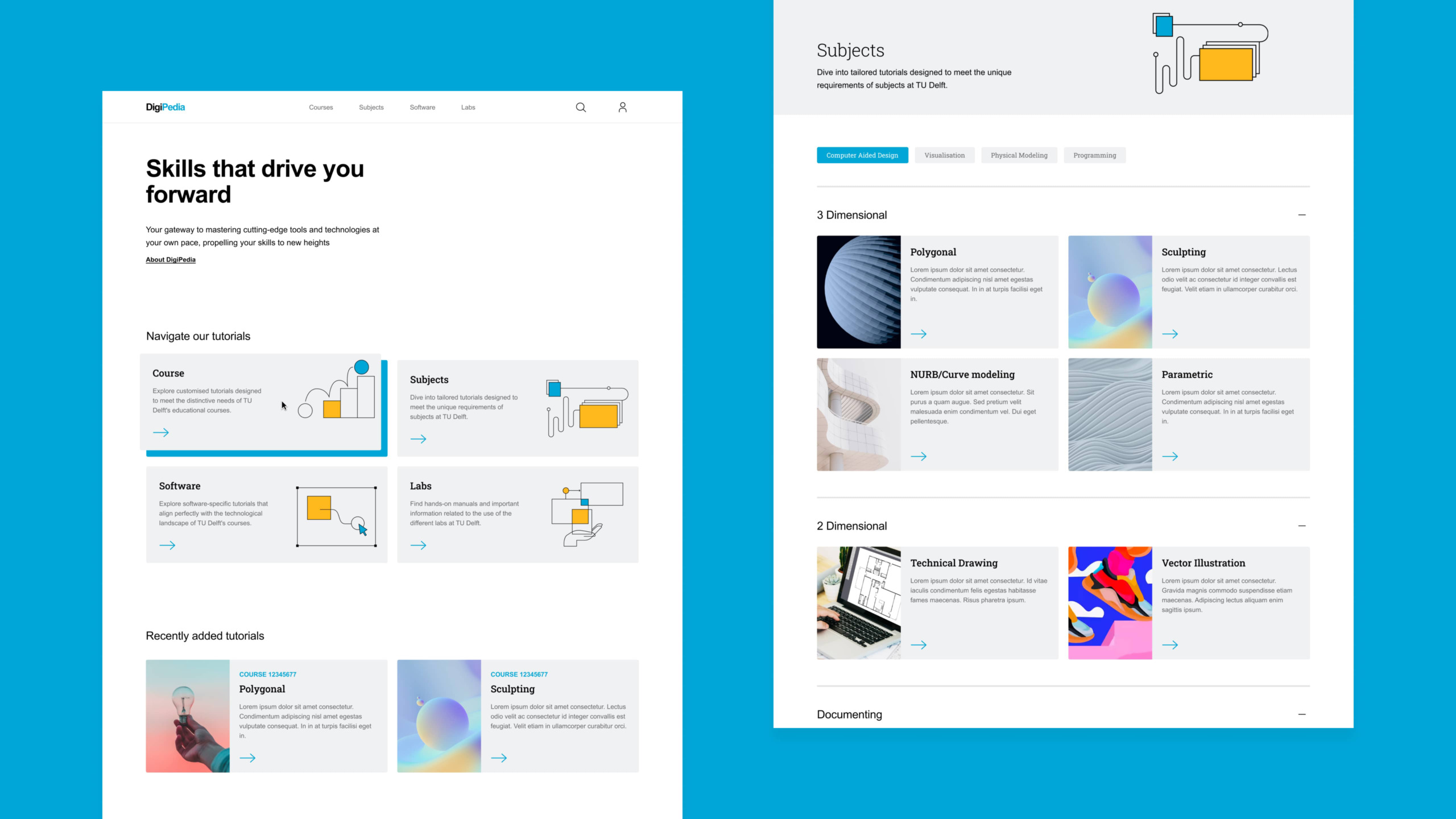
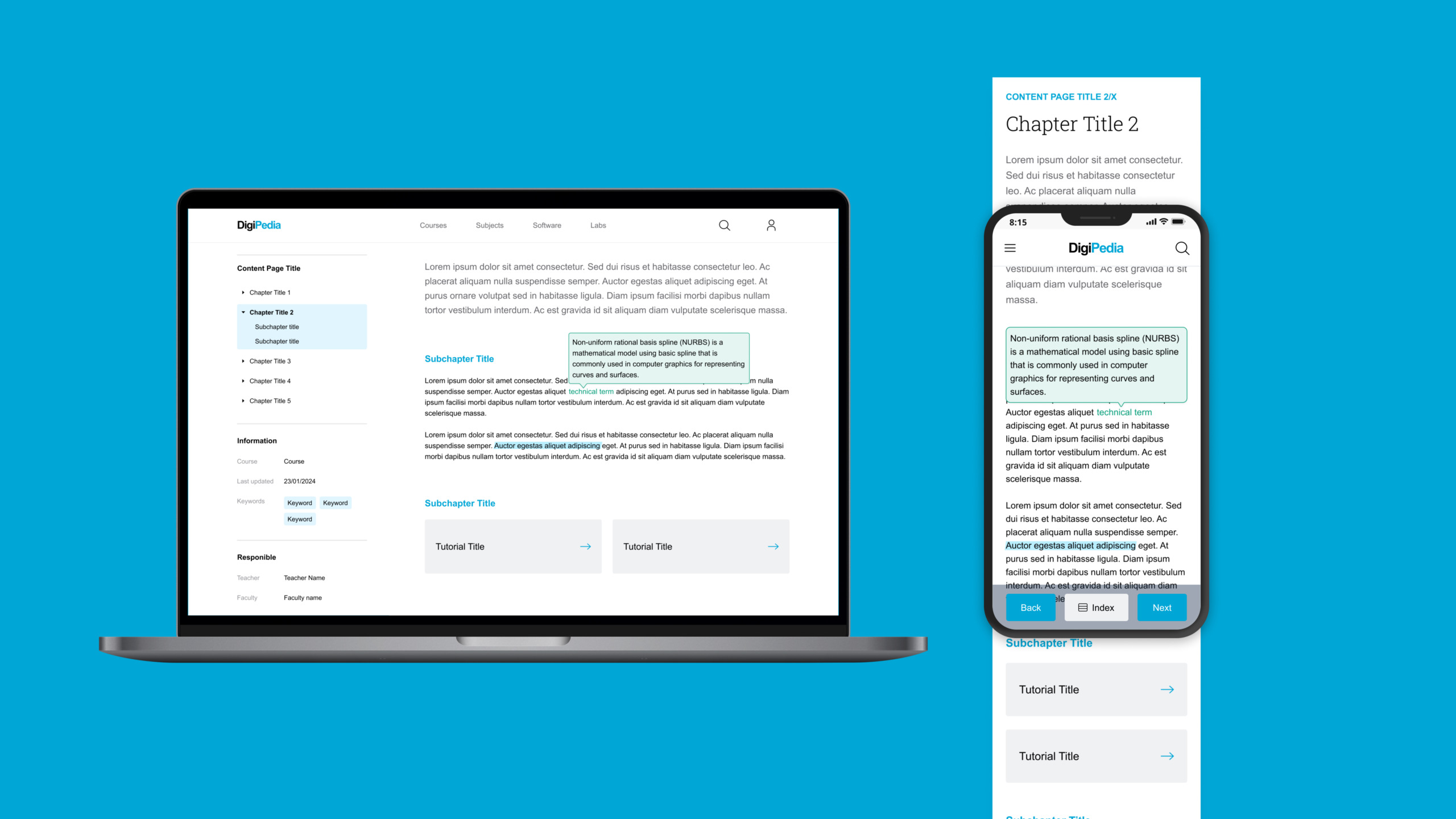
Templates that meet educators' needs
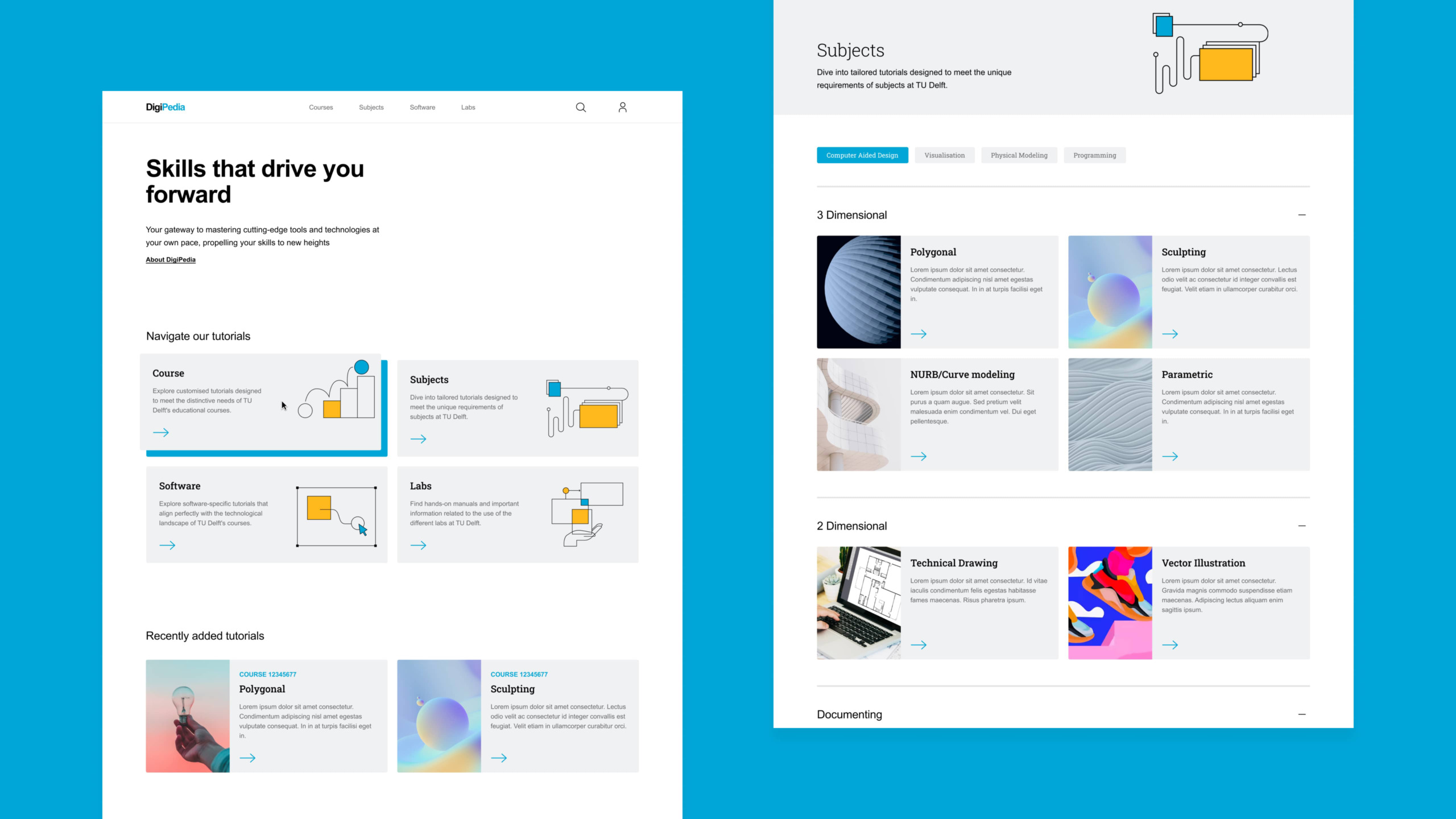
The teacher’s dashboard is a crucial component of the tutorials platform. While it is important to prioritise the “front end” experience that students see, it is equally important to consider the needs and requirements of teachers. It provides a seamless and intuitive interface for teachers to create online tutorials with ease.
The structure simplifies the process of creating the tutorials. Teachers can choose from a set amount of templates and pre-designed components and thus save time and effort in creating visually appealing and informative tutorials. In the future, the dashboard will be expanded to track student progress, and facilitate effective communication.


Impact
The product takes a backseat
Following this collaborative and holistic approach, we were able to build a tutorials platform that streamlines the workflow for teachers, addresses their challenges, and provides a centralised hub for educational resources. With the teacher’s dashboard, teachers can enhance their teaching methods and provide a seamless online learning experience for their students, instead of the digital component being a hindering element.

2023 – 2024 | Studio Vi
